
Gun Battle Map Editor
Chapitre 2 - Animations
Les animations ne sont pas vraiment indispensables dans un niveau. Mais étant donné qu'elles sont un moyen très simple de rajouter un peu de vie dans un niveau, nous allons les étudier tout de suite. Vous pourrez constater que le systeme d'index utilisé est le même que celui des joueurs : en réalité il est similaire pour tous les autres élements de l'éditeur. En vous y habituant, la création de cartes completes vous parraitra beaucoup plus simple.
Pour rendre votre carte un peu plus vivante, nous allons maintenant voir comment y placer des tiles animés. Ils sont simple à utiliser, et ne ralentissent pas beaucoup le jeu tant que vous n'en tapissez pas la moitié de l'écran. Pour les utiliser il est préferable d'avoir des tiles qui, si on les fait défiler rapidement, forment une animation.
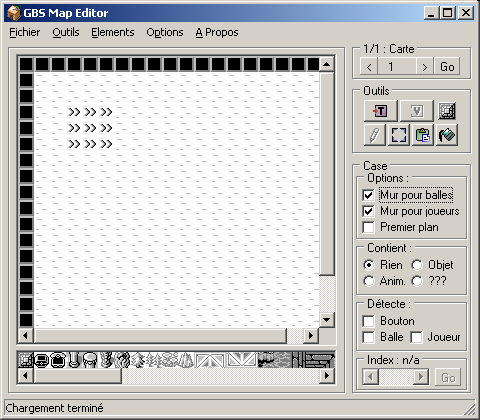
Choisissez l'outil de modification en cliquant sur le bouton représentant un curseur bleu, ou en selectionant "Outil » Modifier". En cliquant sur une case avec cet outil, sa valeur est affichée à travers les cases des panneaux de droite : si vous cliquez sur un des murs placés tout à l'heure, vous verrez que les options "Mur pour balle" et "Mur pour joueur" se cochent. Si vous cochez ou décochez une des options, la case selectionée sera mise à jour (pensez à vérifier les cases en mode "Voir valeurs").
Selectionez donc une case non loin de la case de départ de votre joueur, puis cliquez sur le premier tile de votre séquence de tile animé dans la barre de tiles : vous devriez voir la case selectionée prendre ce tile. Cochez ensuite l'option "Anim." dans le panneau "Contient", la barre défilante "Index" deviendra accessible et indiquera la valeur 0. Ceci indique que la case que vous venez de définir contient l'animation n°0, que nous n'avons pas encore créée. Si vous cliquez sur le bouton "Go", la fenetre des animations s'ouvrira et affichera les parametres de l'animation n°0, mais vous pouvez également l'ouvrir en selectionant "Elements » Animations".
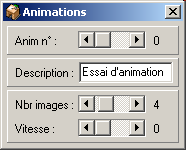
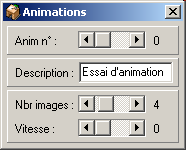
Laissez la barre "Anim n°" sur 0, puisque nous sommes en train de définir l'animation n°0 (cette barre s'est déplacée au rang n°0 lorceque vous avez cliqué sur "Go" en mettant la barre Index à 0). Choisissez le nombre d'image de votre animation (le nombre doit obligatoirement être une puissance de 2), et ajustez la vitesse de votre animation (0 correspond à la vitesse maximale et 7 à la minimale). Ceci signifie que la case que vous venez de changer n'est pas simplement un tile fixe, mais que l'éditeur devra créer une animation à partir du tile placé, qui fasse "N" images (le nombre que vous avez choisi). Vous pouvez également mettre une courte description pour cette animation, qui peut vous servir d'aide-mémoire si vous comptez la réutiliser (nous verrons plus tard comment faire).

Une fois vos reglages terminés, fermez la fenetre. Si vous passez en mode "Voir valeurs", vous pourrez vous rendre compte que cette case animée est représentée par un symbole particulier. Voici à quoi devrait ressembler votre écran :

Sauvegardez, exportez votre carte, et testez-là : vous devriez voir un tile qui change d'aspect. Vous avez créé votre première animation.
Si vous voulez plusieurs tiles qui possèdent la meme animation, il n'est pas nécessaire (et c'est même une perte de place) de recréer des animation n°1, n°2 etc... Il suffit tout simplement d'indiquer que ces cases contiennent elles aussi l'animation n°0, et elles se comporteront alors toutes de la même manière. Vous ne devez créer de nouvelles animation que si les parametres ne sont pas les mêmes.
Afin d'apprendre à utiliser l'outil de copie, nous allons dupliquer cette animation. Selectionnez l'outil représentant un presse-papier, ou bien choisissez "Outils » Copier". Cliquez ensuite sur la case qui contient votre animation : la barre de status devrait indiquer que la copie est effectuée, et l'outil d'affectation sera selectionné. Vous n'avez plus qu'à cliquer sur une case de la carte pour qu'elle prenne le même tile et la même valeur que la case copiée. Essayez donc de former un carré avec la même animation que cette que nous avons réalisé au paragraphe 1.
Sachez également que par défaut, c'est à dire au lancement de votre carte, toutes les animations sont activées. Nous verrons plus tard qu'il est possible de stopper de réactiver des animations, en s'aidant des évenements.
Vertyos